How to Embed YouTube Videos with Responsive Sizing
If you want to embed YouTube videos into WordPress and have them behave responsively it’s a pretty easy thing to do. Gutenberg has built in blocks to help you embed a variety of content, YouTube videos, Twitter tweets, FaceBook posts and more. As of version 5.3.2 of WordPress there are plenty of embed blocks to use.
What does it mean when we say we want the embedded video to “behave responsively”? In simple terms it means that when you resize your browser, the embedded video will shrink or expand to maintain it’s proportions on the page no matter how big or small the page scales. This is particularly important for web sites in the age of cell phones and tablets. You want your website to display properly whether on a desktop, laptop or mobile device, and this includes embedded content.
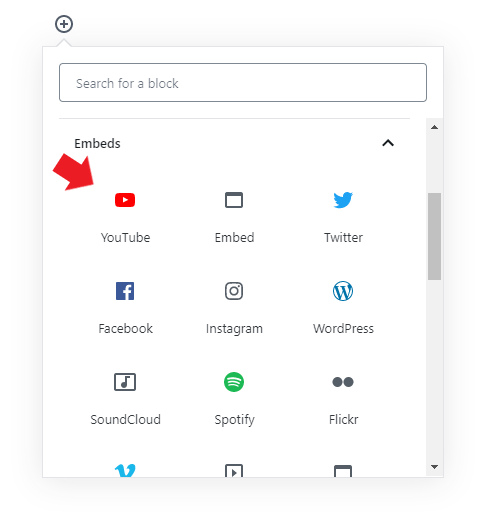
To locate the embed blocks just add a new block, click on the plus sign, and scroll down to where the embed blocks are.

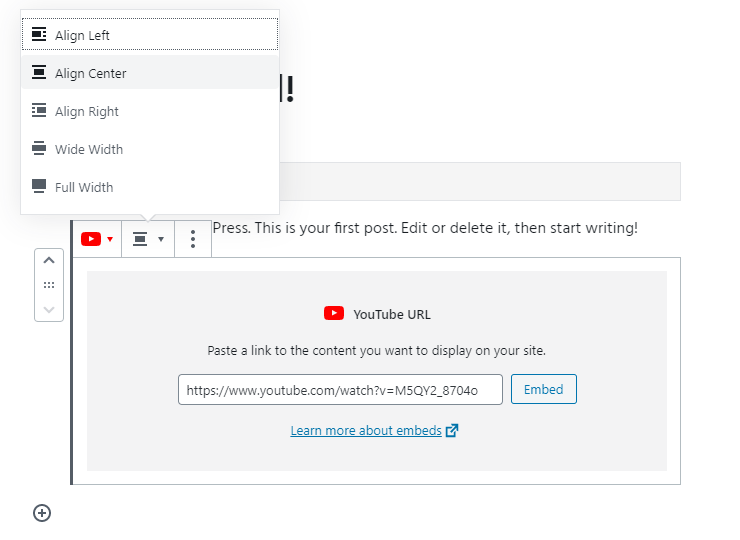
This will present you with a form where you can enter the URL of the YouTube video you want to embed in your WordPress site, as well as giving you alignment options so you can control where the video is displayed on the page.

This is a straightforward way to embed YouTube videos in your WordPress site, and the best part is that the embed block takes care of the responsive sizing for you.
Responsively Embedding YouTube Videos with Code
If you want more control over how the video is embedded, or if you are trying to get a responsively sized video embedded into a site that is not WordPress, or is an earlier version of WordPress that doesn’t have Gutenberg, you can accomplish the same thing with a little bit of simple CSS.
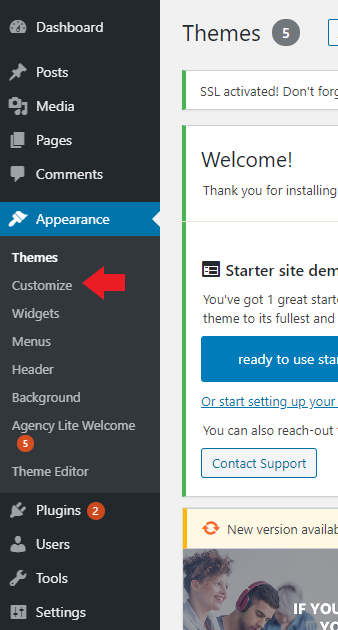
In order to get this code to work correctly we’re going to add some custom CSS to the themes “customize” area. Navigate to Appearance -> Customize:

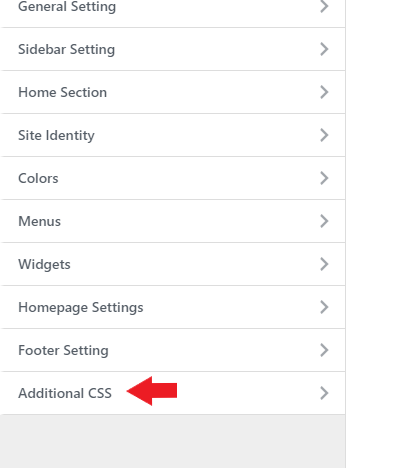
Once in the customize screen we’ll want to expand “Additional CSS”:

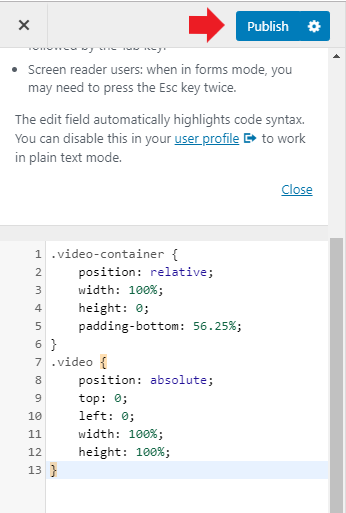
From there we’re going to paste in the following CSS and choose “Publish”:
.video-container {
position: relative;
width: 100%;
height: 0;
padding-bottom: 56.25%;
}
.video {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}

Now that we have that in place we’ll be ready to embed our YouTube video.
We’ll need to grab the video ID of the YouTube video that we want to embed. We do this by navigating to the YouTube video and copying the video ID from the URL string. The video ID is highlighted here:

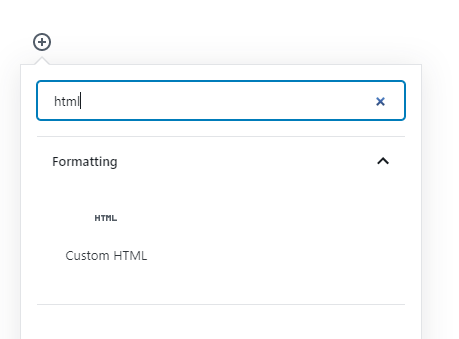
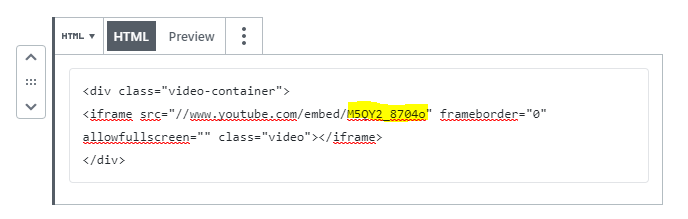
Finally add a custom HTML block in WordPress and copy/paste the following code into the HTML block. Be sure to replace the video ID with the one you just copied from YouTube.
<div class="video-container"> <iframe src="//www.youtube.com/embed/M5QY2_8704o" frameborder="0" allowfullscreen="" class="video"></iframe> </div>


That’s all there is to it. Chances are you’ll almost always use the embed block in Gutenberg to accomplish responsively resizeable YouTube videos, but if you ever need to code it yourself just follow these steps and you’ll be able to do it in short time.
