Google Web Stories Plugin for WordPress
Google has released a Beta version of the Web Stories plugin for WordPress. If you’re not familiar with what a Web Story is, it is a visual representation of a story you want to tell, similar in a sense to Facebook stories, or Instagram. Web Stories started off as “AMP” Stories, but have been re-branded to Web Stories, though still powered by AMP.
Here is an example of how a Web Story looks embedded in a WordPress post:
The story you see above was embedded in the page using a Gutenberg block provided by Google. It is simple to embed your story with the new Google plugin.
To get the new plugin just navigate to the Google Web Stories site and download the beta.
Once you have the zip file downloaded onto your computer, perform the following steps in WordPress (from the FAQs section on the Google Plugin page):
- Navigate to Plugins > Add New.
- Click the Upload Plugin button at the top of the screen.
- Select the zip file from your local filesystem.
- Click the Install Now button.
- When installation is complete, you’ll see “Plugin installed successfully.” Click the Activate Plugin button at the bottom of the page.
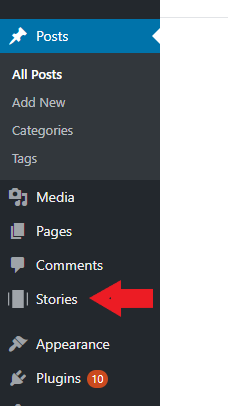
Once the plugin is installed and activated you’ll see a “Stories” menu item in the left hand side of your admin screen.

From that menu you can add a new story or navigate to your stories dashboard.

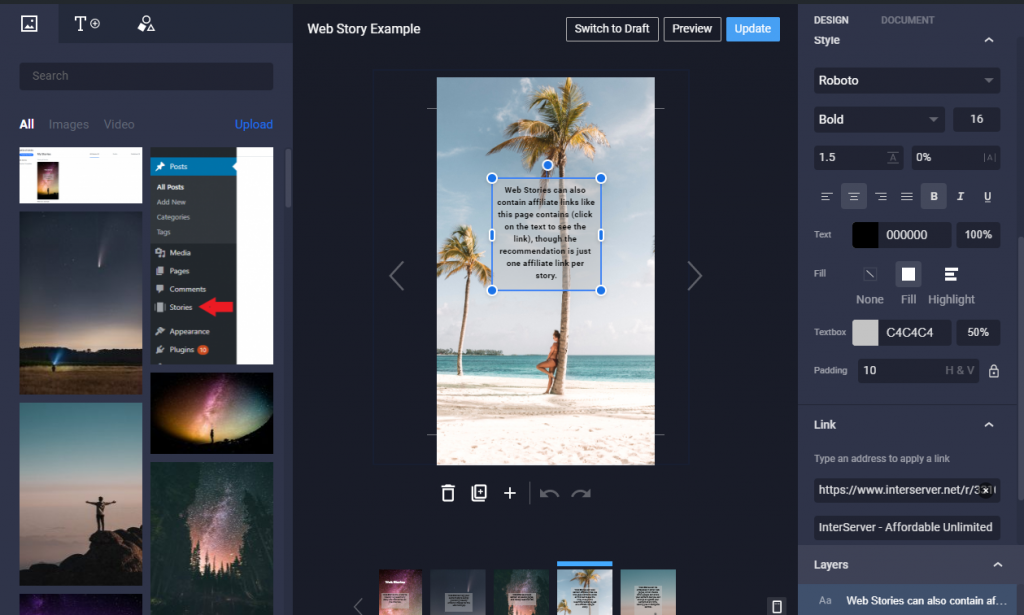
Creating new stories is very easy and intuitive. Simply click on the “Create New Story” button and you can begin. You can select images from your media library to create your pages, and overlay text on top of your images. The plugin gives you the ability to format your text using standard formatting options (bolding, color, etc), set text box background color and opacity and even add URLs like affiliate links (though it is strongly recommended to only put one affiliate link in a whole story).

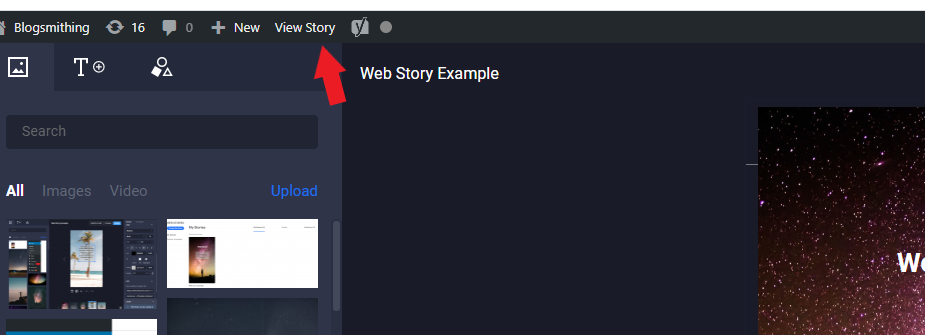
Once you’ve published your story you can view it using the “View Story” link at the top of the page.

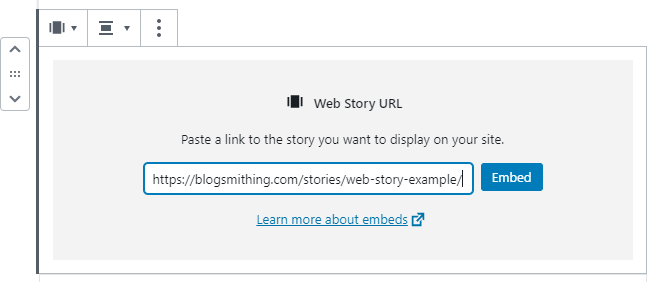
When you view your story you’ll be able to copy the URL from the browser and embed it into the Web Story Gutenberg block.


There are some caveats with using Web Stories. Google wants your stories to be a “complete” piece of content. Your stories should, well, tell a story. They shouldn’t be just a collection of images.
Your story should be between 5 and 30 pages long.
If you want to embed affiliate links in your story you can, but Google recommends only posting one affiliate link in the entire story. I imagine that adding more affiliate links could hurt your search rankings.
Conclusion
Visual story telling is the direction the web is going. Google makes it easy to plug web stories into your WordPress blog. Give the new plugin a shot and see if you can bring more visitors to your site with Web Stories.
