How to Add a Favicon in WordPress
Ever wonder how some websites put a little picture in the tab of the browser that is serving up the site? Not sure what I mean? Check out the upper left hand corner of this page, and you’ll see the Blogsmithing icon in the upper left hand corner:

What is a Favicon?
Favicon is short for “Favorite Icon” and is a small icon that can be added to your site for additional branding.
A favicon can help users easily find your blog when they have multiple tabs open:

Favicons aren’t just for browser tabs though. If installed correctly they will show up in address bars, bookmarks and other places.
How Do I Create a Favicon?
Favicons can be created in any image manipulation program. If you have Adobe Photoshop then favicons can easily be created there, but if you don’t have Photoshop there is a free program called “GIMP” (GNU Image Manipulation Program) that will allow you to create favicons. Of course if you already have a site logo you can use good ole’ Microsoft Paint to crop your icon to the proper dimensions, which is what I did for Blogsmithing.

What are the proper dimensions for a favicon? The recommended size is 512×512 pixels, and it will have to be square. The format of your image should be either “png” or “ico” for the best experience.
How to Add the Favicon to WordPress
It’s very easy to add a favicon to WordPress. WordPress has the ability to add favicons built right into the Admin screen, so it’s no longer necessary to do any manual manipulation of php files.
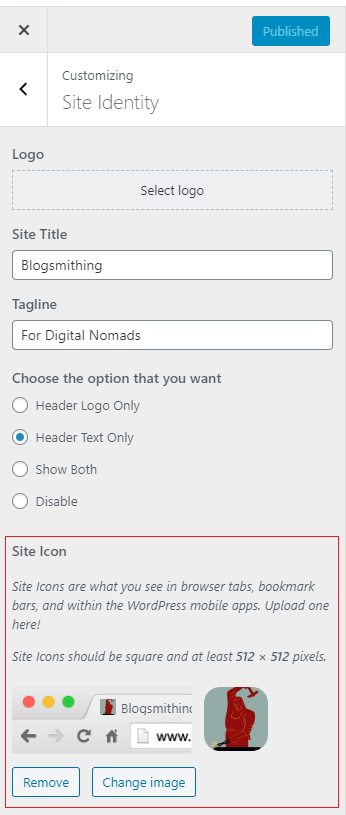
Navigate to “Appearance -> Customize -> Site Identity” and you can add your favicon in the “Site Icon” screen. If the image you have is larger than the recommended size then WordPress will allow you to crop it.

Once your favicon is added then simply publish the changes.
There are also favicon plugins available if you need more control over your favicon, or if you happen to be in an older version of WordPress that doesn’t allow you to directly add your site icon.
Conclusion
Adding a favicon to WordPress is very simple, and adds another level of branding to your website. Following the easy steps above you can add your icon to your site in no time.