How to Add a Favicon in WordPress
Favicons are the little images that show up next to your blog title in a browser’s tab. According to Merriam-Webster online, a favicon is defined as:
“a small icon associated with a particular website or page that is displayed in an Internet browser (as in the browser’s address bar or in a list of favorites) “
Adding a favicon to your blog or website is an important part of branding. When users visit your site there is an expectation that a favicon exists which matches your site’s brand. Not only does this make your website look more professional, but often times users will have multiple tabs open and the favicon helps them quickly identify which site is yours so they can easily get back to it.
You can generate a favicon using Photoshop or Gimp (a free alternative to PhotoShop), or use an online tool like favicon.io to create favicons from text or images. Important to note that WordPress’s recommended favicon size is 512 by 512 pixels. If you are not artistically minded you could always reach out to a graphic designer at fiverr.com to give you a hand.
Add a Favicon in WordPress
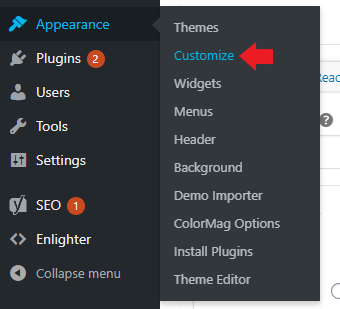
Fortunately for us, newer versions of WordPress make it very simple to add a favicon to your blog or website. After you’ve created your favicon just log into the WordPress admin console. Navigate to Appearance -> Customize:

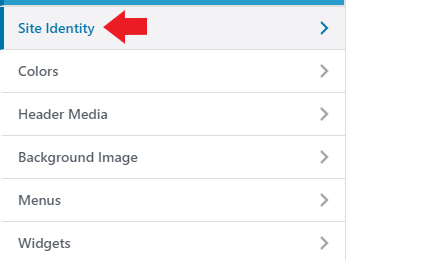
In the next screen click on Site Identity:

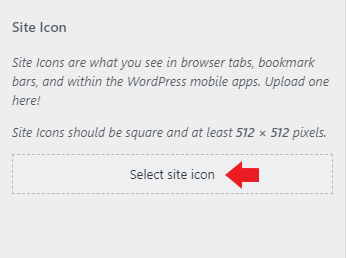
From there you’ll have the ability to select an image for you favicon. At this point upload your favicon and then select it.

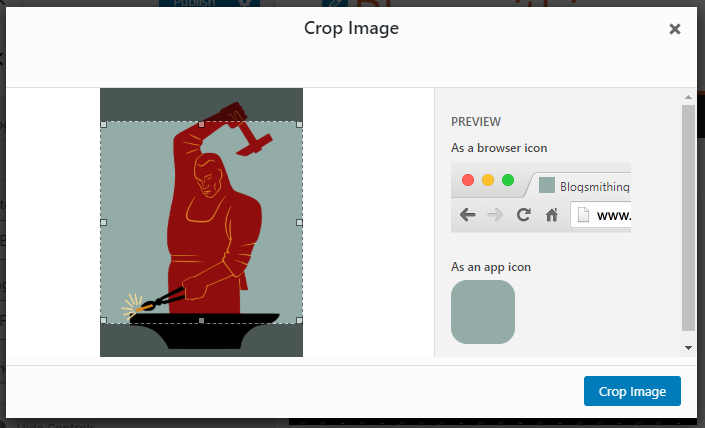
If you happen to upload an image that’s not the correct dimensions for a favicon, WordPress will ask you to crop the image. You can move the crop region around until it looks right to you, and then choose “Crop Image”. This doesn’t actually do anything to the image itself, it just determines which part of the image to show for the favicon.

Once you’ve finished these steps you’ll have the ability to remove or change the image.

Don’t forget to hit “Publish” when you’ve finished adding your website’s favicon.

Conclusion
WordPress takes a lot of the frustration out of website development. Tools like this, where WordPress handles the implementation of favicons for you makes it simple for anybody to create a professional looking website. I hope this article helps you to add a favicon to your WordPress site.
